Thông thường đối với các nhà thiết kế website chưa có nhiều kinh nghiệm thông thường họ sẽ có xu hướng tập trung vào những vấn đề kỹ thuật như thành phần trang, quản lý nội dung và lập trình chức năng…. Tuy nhiên việc thiết kế website thực sự hiệu quả cần phải đảm bảo nhiều yếu tố khác nhau. Và hướng đến mục tiêu tạo ra một trang web có thể đáp ứng được những chiến lược kinh doanh mà công ty đang phục vụ khách hàng mục tiêu, cùng KPAT tìm hiểu quy trình thiết kế một trang web hoàn chỉnh.
1. Xác định mục tiêu – Quan trọng bậc nhất trong quy trình thiết kế website
Đối với giai đoạn đầu tiên đội ngũ thiết kế website cần phải biết mục đích cuối cùng của việc thiết kế website của doanh nghiệp là gì. Và điều cần phải lưu ý là yêu cầu của client sẽ không kèm theo câu trả lời làm sao để đạt được mục tiêu cho nên trong quá trình nghiên cứu thì các designer cần phải tìm được câu trả lời thích đáng.
Thông thường bước này sẽ kết hợp chặt chẽ với client cùng với những bên liên quan đến nghiên cứu và đưa ra những giải pháp phù hợp. Đối với những thành viên trong team hội đòi hỏi cần phải hiểu rõ mục tiêu và định hướng của công việc từ đó sẽ giúp cho việc thực hiện mục tiêu dễ dàng hơn.
Cho nên có một số câu hỏi cần phải giải quyết trong giai đoạn này bao gồm: website này được thiết kế cho đối tượng nào? Họ mong muốn làm gì tại website này? Mục đích chủ yếu của website là cung cấp thông tin bán hàng hay là chỉ với mục đích giải trí? Thông điệp cốt lõi mà công ty muốn truyền tải đến khách hàng là gì? Việc thiết kế truyền tải thông điệp nên được thực hiện thế nào và tạo nên sự khác biệt so với đối thủ ở điểm nào?
Đó chính là những thành phần vô cùng quan trọng mà bất kỳ dự án thiết kế website nào cũng cần phải trả lời. Nếu những câu hỏi đó chưa có câu trả lời rõ ràng thì dự án sẽ có thể đi sai hướng. Chính vì thế hãy tạo ra một hoặc nhiều mục tiêu khác nhau thông qua những đoạn được xác định rõ ràng hoặc một đoạn ngắn tóm tắt về những mục tiêu mà bạn mong muốn.
Điều này sẽ giúp cho việc thiết kế được đi theo đúng hướng mà các client yêu cầu. Từ đó sẽ giúp cho việc hướng đến đúng mục tiêu và phát triển những giải pháp tối ưu dành cho những mục tiêu hướng đến, những công cụ được áp dụng để xác định mục tiêu bao gồm: Customer persona, Creative Brief, Competitor Analysis, Brand Strategy.
2. Xác định phạm vi
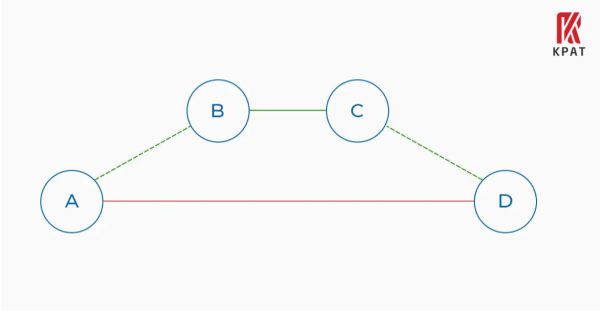
Một trong những vấn đề cực kỳ phổ biến và gặp nhiều khó khăn nhất đối với những dự án thiết kế website đó chính là phạm vi dự án. Nếu bản thân bạn là client, nếu mục tiêu bạn mong muốn đạt được là D thì con đường dự tính ban đầu sẽ từ A đến D.
Tuy nhiên trong quá trình thực hiện thì con đường a-b-e-d sẽ cần thiết hơn. Điều này sẽ hoàn toàn phù hợp nếu bạn mong muốn tạo nên sự chắc chắn và chất lượng dành cho doanh nghiệp của bạn. Như một điều mà bạn cần phải đối mặt là không chỉ xây dựng một website mà nó là cả một ứng dụng web bao gồm hệ thống automation Marketing.
Việc này sẽ khiến phát sinh nhiều công việc hơn và dẫn đến việc phát sinh ngoài phạm vi ngân sách. Nếu kỳ vọng tăng nhưng lại không đi kèm với ngân sách hoặc thời gian thì dự án đó sẽ nhanh chóng bị rơi vào bế tắc và trở thành một dự án phi thực tế. Chính vì thế để tránh gặp trường hợp này những công đoạn ban đầu trong quy trình cần phải thực hiện kỹ càng và chính xác.
Chính vì thế các designer cần phải thiết kế thật tỉ mỉ và nêu ra chi tiết thời gian để thực hiện cho dự án đó bao gồm nhiều mốc chính khác nhau để tiến hành thiết lập ranh giới và thời hạn đạt được.

3. User Flow & Wireframes
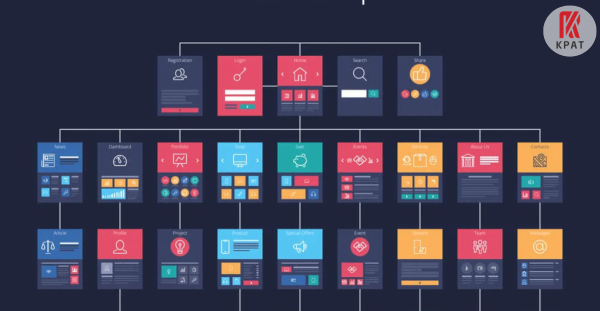
Đối với userflow và wireframes sẽ tạo ra một nền tảng để thiết kế một website tốt. Nó cung cấp cho các designer website một kiến trúc thông tin của trang web từ đó sẽ giải thích được mối quan hệ giữa các trang với nhau và những yếu tố content khác nhau.
Wireframes để thể hiện cách diễn đạt nội dung của website sẽ được trình bày thế nào từ đó có thể xác định được những thách thức và sai sót trong quá trình thực hiện user flows.

4. Tạo nội dung
Nếu wireframes đã đủ sẵn sàng thì các designer sẽ tiến hành bắt đầu với những khía cạnh quan trọng nhất đó chính là nội dung.
a. Nội dung thúc đẩy sự tương tác và hành động khách hàng
Một nội dung thu hút người đọc và thúc đẩy việc thực hiện những hành động cần thiết sẽ giúp đạt được những mục tiêu website tốt hơn. Điều này sẽ bị ảnh hưởng khá lớn bởi phần content và cách trình bày như thế nào.
b. Hỗ trợ SEO
Nếu sử dụng những cụm từ khóa phù hợp sẽ giúp cho việc xây dựng nội dung đáp ứng được nhu cầu của khách hàng và cũng là chìa khóa để xếp hạng tốt trên top Google.
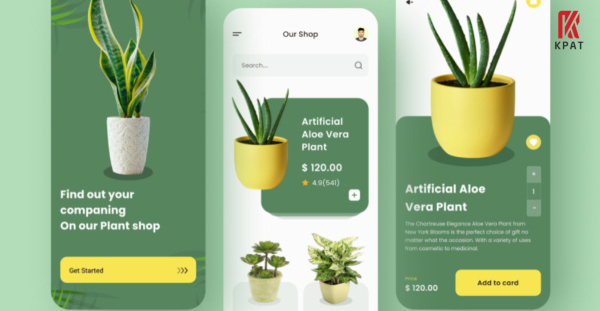
5. Thiết kế có tính trực quan
Đối với phần này sẽ giúp cho quá trình thiết kế website được định hình thông qua những yếu tố thương hiệu hoặc theo những quy định của client. Lúc này chính là thời điểm của các nhà thiết kế UI được tỏa sáng.

6. Lập trình
Nếu đã xây dựng được bộ mặt cho website thì đây chính là lúc để tạo nên sự sống động dành cho web. Quá trình lập trình web sẽ chiếm phần lớn thời gian trong toàn bộ quá trình thiết kế website bởi vì tính phức tạp của kỹ thuật. Lúc này các lập trình viên sẽ tiến hành xem qua bản thiết kế từ đó sẽ tiến hành lập trình giao diện và xây dựng chức năng cho website.
7. Kiểm thử
Sau khi lập trình đã hoàn thiện, đội ngũ test sẽ được ví như một người giám sát chất lượng để giúp cho các lập trình viên dễ dàng phát hiện ra lỗi trong quá trình lập trình.
8. Khởi chạy
Đây chính là bước cuối cùng trong quy trình thiết kế, chắc chắn mọi thứ sẽ không thể nào diễn ra một cách hoàn hảo nên ở bước cuối cùng này sẽ còn một số lỗi cần phải sửa chữa hoặc thay đổi. Đồng thời những thiết bị công nghệ sẽ được liên tục thay đổi theo từng năm vì thế việc thiết kế website sẽ được cập nhật liên tục và linh hoạt.
Bài viết trên chính là những bước quan trọng để thiết kế website hoàn chỉnh. Mọi quy trình bắt buộc các chuyên viên phải thật sự kỹ lưỡng bởi vì những sai sót nhỏ cũng sẽ khiến mất thiện cảm với khách hàng và nhiều hậu quả khác.

