Tốc độ load của trang web chính là yếu tố cần phải quan tâm khi lập trình web tác động lên trải nghiệm của người dùng bởi sẽ giúp cho tỷ lệ rời trang thấp hơn. Nên Google có xu hướng ưu tiên việc thu thập thông tin và đánh chỉ mục cho. Để hiểu rõ hơn nữa về vấn đề này bạn hãy theo dõi bài viết sau của KPAT nhé!
Tốc độ trang có nghĩa là gì?
Tốc độ trang trước đây thường hay bị nhầm lẫn với tốc độ phản hồi của site. Bạn có thể hiểu theo nghĩa là thời gian cần để thể hiển thị mọi nội dung cần thiết hay thời gian để có thể nhận được dữ liệu đầu tiên từ máy chủ.
Dù cho hiểu theo bất kỳ nghĩa nào đi chăng nữa việc tốc độ nhanh sẽ luôn luôn là tốt hơn. Qua thời gian nhiều người đã cho thấy được rằng các web có tác động nhanh sẽ cho ra tỷ lệ chuyển đổi tốt.
Tốc độ trang tác động rất tốt đến SEO
Chính Google đã cho biết rằng tốc độ trang là một trong những yếu tố quan trọng được sử dụng để đánh giá thứ tự xếp hạng các trang khi tìm kiếm. Ngoài ra, còn thực hiện đo thời gian để nhận được dữ liệu đầu tiên.
Nếu tốc độ chậm sẽ đồng nghĩa với việc công cụ tìm kiếm sẽ tiếp nhận được ít thông tin hơn từ trang. Dẫn đến việc tạo lập chỉ mục bị ảnh hưởng lớn tác động lên toàn bộ quá trình SEO.
Điều này cũng tạo nên sự ảnh hưởng đến với trải nghiệm của người dùng. Như nghiên cứu đã chỉ ra rằng tốc độ tải chậm khiến cho tỷ lệ thoát cao và thời gian trung bình ở lại thấp từ đó tạo ra tác động xấu đến khả năng chuyển đổi khách hàng.
Các cách giúp tăng tốc độ load của trang khi lập trình web
Trong thực tiễn có rất nhiều cách được sử dụng để cải thiện được tốc độ load. Sau đây, KPAT xin chia sẻ các phương pháp đơn giản nhưng đem lại hiệu quả cao mà rất nhiều người đang áp dụng.
1. Nén kích thước các tệp tin
Sử dụng các phần mềm chuyên dụng để nén cá tập tin từ đó giảm thiểu được độ lớn của tệp HTML, CSS, JavaScript. Nhưng điều này sẽ không thể nào áp dụng được với file hình ảnh.

Thay vào đó bạn nên đưa tất cả vào trình chỉnh sửa hình ảnh như Photoshop. Bởi có thể giảm độ lớn những vẫn đảm bảo được chất lượng hình ảnh tốt nhất có thể.
2. Tối ưu mã nguồn
Việc tối ưu mã nguồn là điều mà cần phải thực hiện ngay từ bước lập trình web như loại bỏ bớt câu lệnh hay khoảng trống từ đó có thể tăng tốc độ trang khá đáng kể. Kể cả việc loại bỏ những dòng comment, code không được sử dụng và định dạng. Ngoài ra, Google còn khuyến cáo dùng công cụ Compressor cho JavaScript và CSS.
3. Giảm số lần trang chuyển hướng
Mỗi khi trang web thực hiện việc chuyển hướng đến một trang khác sẽ khiến cho người dùng mất thêm một chút thời gian để chờ đợi do cần phản hồi từ HTTP. Chính vì vậy, ngay từ bước đầu lập trình web cần phải loại bỏ tối đa điều đó giúp cho tốc độ trở nên nhanh chóng hơn.
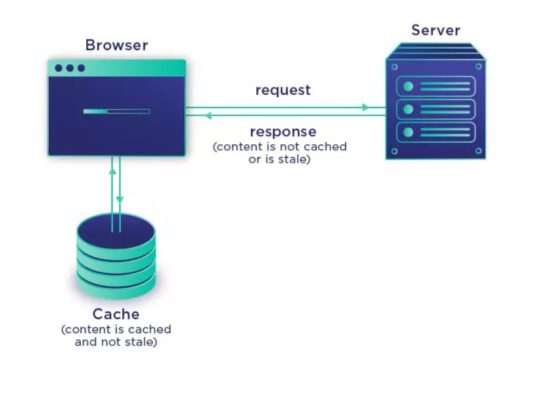
4. Tận dụng browser cache
Tận dụng bộ nhớ cache của trình duyệt ngay từ khi lập trình web có thể chứa được rất nhiều những thông tin khác nhau như hình ảnh, JavaScript, CSS… Từ đó, giúp cho khi truy cập lại trang sẽ không cần phải tải lại toàn bộ dữ liệu.
Công cụ như YSlow có thể giúp cho bạn biết được thời điểm hết hạn của bộ nhớ cache nhưng hoàn toàn chỉnh được theo như ý muốn của mình. Trừ khi thiết kế giao diện được thay đổi liên tục còn đa phần trường hợp cài 1 năm là hợp lý nhất.

5. Cải thiện tốc độ phản hồi của máy chủ qua các yếu tố tác động
Thời gian để máy chủ phản hồi ảnh hưởng lớn từ phần mềm của máy chủ, tài nguyên được sử dụng ở mỗi trang, lưu lượng nhận về cũng như giải pháp lưu trữ đang được sử dụng. Để cải thiện được điều đó bạn cần phải tìm ra được nút thắt để đưa ra để cải thiện như truy xuất dữ liệu chuẩn, thiếu dung lượng bộ nhớ, định tuyến chậm.
6. Sử dụng Content Distribution Network để lưu trữ
Sử dụng Content Distribution Network chính là các mạng máy chủ được dùng để phân phối được nội dung. Hiểu một cách đơn giản bản sao của website sẽ được lưu trữ tại nhiều trung tâm lưu trữ dữ liệu tại những vị trí địa lý khác nhau. Từ đó giúp cho người dùng tại từng nơi có thể truy cập vào trang một cách nhanh chóng và đáng tin hơn.
7. Tối ưu hóa hình ảnh được sử dụng cho trang web
Khi lập trình web cần phải đảm bảo rằng hình ảnh của bạn không được lớn hơn mức cần thiết và được đặt đúng định dạng. JPEG sẽ tốt hơn cho ảnh còn PNG sẽ tốt hơn với với đồ họa thấp hơn.
Sử dụng sprite CSS để tạo nên mẫu cho tất cả những hình ảnh được sử dụng thường xuyên nhất cũng như các nút bấm hay biểu tượng. Điều này đồng nghĩa với việc tất cả sẽ được gộp lại thành hình lớn và tải xuống cùng một thời điểm.
Và chỉ hiển thị các phần đã được chỉ định trước khi lập trình web. Điều này sẽ tiết kiệm được tối đa thời gian sử dụng để tải giúp người dùng không cần phải chờ đợi quá lâu.

Sử dụng Google Pagespeed Insight để đo tốc độ load trang
Google Pagespeed Insight chính là công cụ đo lường tốc độ load của trang với thiết bị mobile và desktop trên thang điểm 100 như sau:
- Dưới 60 điểm: đồng nghĩa với việc tốc độ chậm ảnh hưởng đến trải nghiệm người dùng.
- Từ 60 đến 84: tốc độ chậm cần phải cải thiện hơn.
- Trên 85 điểm: Tốc độ của trang web đã được tối ưu tốt.
Ngoài ra, bạn hoàn toàn có thể sử dụng Developer Tools được tích hợp sẵn trên trình duyệt để để đo. Tốc độ được xem là tối ưu nhất nếu không muốn bị người dùng bỏ qua là dưới 3 giây.
Với bài viết này bạn đã biết được các cách lập trình web giúp tăng được tốc độ của trang cải thiện sự hài lòng của người dùng. Để có thêm nhiều kiến thức thú vị cũng như mới mẻ nhất về SEO mọi người hãy đón xem các nội dung khác tại KPAT nhé!

