Core Web Vitals chính là yếu tố được Google sử dụng để đánh giá trải nghiệm của người dùng. Nếu như chỉ số này quá thấp sẽ khiến cho vị trí trên công cụ tìm kiếm không được cao. Nên ngay từ bước lập trình web điều đó cần phải được ưu tiên lên hàng đầu giúp SEO đạt hiệu quả cao hơn vấn đề này sẽ được KPAT nói chi tiết hơn sau đây.
Những điều bạn cần biết về Core Web Vitals
Để hiểu thật rõ về cách hoạt động và đưa ra hướng xử lý thích hợp nhất bạn cần phải biết các điều sau:
- Dù các chỉ số được tính toán ở trên cả PC và mobile nhưng Core Web Vitals từ di động mới sử dụng để đánh giá về thứ hạng của web cũng như việc lập chỉ mục.
- Bộ chỉ số sẽ được xác nhận khi đạt được 75% sự đồng thuận. Nếu như có 70% người đánh giá tốt và 5% đánh giá cần cải thiện kết quả cuối cùng vẫn là “Cần cải thiện”.
- Chỉ số này sẽ được đánh giá từ từng trang nhỏ một nhưng khi không có đủ dữ liệu sẽ tiếp nhận từ trang web tổng.
- Với sự bổ sung chỉ số Core Web Vitals, AMP sẽ bị loại bỏ cho các thiết bị di động.
- Đối với trang đơn sẽ không đo chỉ số số LCP và FID điều này sẽ được hiểu dễ dàng hơn với các phần sau của bài viết.
- Chỉ số về Core Web Vitals và ngưỡng quy định hoàn toàn có thể thay đổi được theo thời gian. Điều này là thực sự cần thiết từ phía Google bởi sẽ đem lại trải nghiệm người dùng tốt nhất.
Core Web Vitals có ảnh hưởng đến SEO không?
Core Web Vitals chính là chỉ số được sử dụng để đánh giá được chính xác hiệu suất của trang web. Trong đó gồm có 3 yếu tố chính gồm: tốc độ tải trang, khả năng tương tác, tính ổn định.
Bắt đầu từ tháng 6 năm 2021, Google đã chính thức áp dụng Core Web Vitals và trở thành một trong những yếu tố để xác định được vị thứ hạng khi tìm kiếm. Điều này kỹ vọng sẽ đem lại cho người dùng trải nghiệm duyệt web tốt nhất.
Chỉ cần một trong các thành phần chính của Core Web Vitals không đạt được hệ số tiêu chuẩn sẽ khiến cho trang mất đi lượng khách hàng tiềm năng. Chính vì vậy, điều này cần phải thực hiện ngay từ khi lập trình web.
Các thành phần chính của chỉ số Core Web Vitals
Core Web Vitals được tạo nên bởi 3 thành phần chính là largest contentful paint (LCP), cumulative layout shift (CLS), first input delay (FID). Qua phần sau bạn sẽ hiểu rõ hơn về các yếu tố cũng như cách để tối ưu hóa.
1. Thời gian hiển thị nội dung chính của web (LCP)
Đây chính là yếu tố thời gian để tải được những nội dung chính, tốc độ được xem là tốt nhất với trải nghiệm của người dùng là dưới 2.5 giây. Nếu như con số này tăng cao sẽ khiến cho tỷ lệ thoát lớn ảnh hưởng đến SEO.
Để có thể tối ưu hóa được LCP khi lập trình web cần phải thực hiện như sau:
- Nên xóa bỏ các đoạn code không quan trọng trong mã nguồn.
- Tối ưu code, bộ nhớ cache server cũng như sử dụng nhiều máy chủ tại nhiều tỉnh thành khác nhau.
- Hình ảnh được đăng tải lên web cần phải được tối ưu về dung lượng cũng như sử dụng server lưu trữ riêng.
- Phần định dạng text cũng cần được nén lại.
- Ưu tiên tải trước phần nội dung quan trọng nhất trước.
- Phần hình ảnh cần được sử dụng thuộc tính lazyload để khi chưa kéo đến sẽ không cần tải.

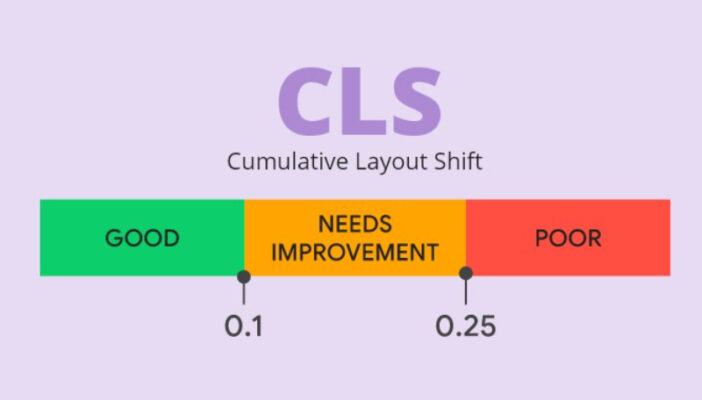
2. Độ ổn định bố cục web (CLS)
Đây chính là chỉ số bố cục tích lũy được sử dụng để đánh giá độ ổn định về mặt hiển thị của trang web. Cho biết được rằng tần suất mà người dùng phải trải qua những sự thay đổi bất ngờ về bố cục mà không hề biết trước nguyên nhân dẫn đến tình trạng này có thể nói đến như:
- Hình ảnh không được chỉnh kích thước.
- Iframe, nhúng và quảng cáo không có dữ liệu.
- Khi lập trình web sử dụng JavaScript để chèn nội dung.
- Khỉ tải trang mới bắt đầu áp dụng font hay kiểu chữ.
- Áp dụng phông chữ hoặc kiểu muộn khi tải trang web.
Để hạn chế được tối đa những điều hiện lên một cách không hề mong muốn bạn cần thực hiện ngay từ bước lập trình web:
- Tải trước hoặc loại bỏ hoàn toàn phông chữ tùy chỉnh.
- Hạn chế thêm vào các phần tử không được sử dụng nhiều hoặc hiển thị một cách bất chợt.
- Đảm bảo các phần tử chỉ được hiển thị trong một không gian được định sẵn.

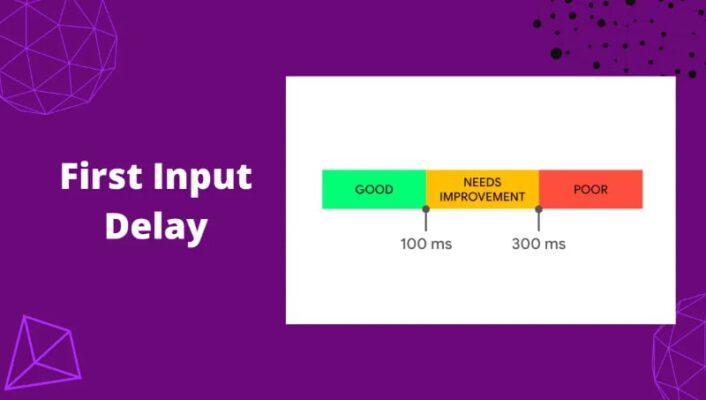
3. Thời gian phản hồi tương tác của người dùng (FID)
Chỉ số này thể hiện lên thời gian mà trang web cần để phản hồi lại với sự tương tác của người dùng. FID dưới 100ms được Google đánh giá là đạt tiêu chuẩn. Các hành động sau đây sẽ được tính là sự tác động có thể kể đến như:
- Bấm chọn vào nút hay một liên kết.
- Nhập văn bản vào trong trường điền thông tin.
- Bấm chọn vào menu dạng list.
- Nhấn chọn checkbox.
Sau đây là những cách được sử dụng để tối ưu được FID:
- Không sử dụng nhiều hơn 1 phần mềm có chức năng giống nhau.
- Lập trình web cần loại bỏ các mã code không mang lại tác dụng.
- Giảm thiểu hoặc tối ưu lại đoạn mã JavaScript.
- Sử dụng bộ nhớ cache để giảm thiểu thời gian được sử dụng để tải mã JavaScript.

Công cụ nên sử dụng để đo Core Web Vitals
Giữa thực tế và tại phòng thí nghiệm sẽ có sự khác nhau về dữ liệu cũng như nhiều yếu tố khác. Đối với dữ liệu hiện trường đa phần các ứng dụng đều có thể đo được LCP, FID, CLS.
Nhưng với dữ liệu phòng thí nghiệm FID chỉ có thể dùng Time Blog Total (TBT) để đo lường. Báo cáo Google Search Console có được rất nhiều SEOer sử dụng bởi có thể xem được dữ liệu cho nhiều trang cùng lúc nhưng nhược điểm đó là dữ liệu trung bình trong 28 ngày.
Hy vọng rằng qua bài viết trên đây mọi người đã biết được việc lập trình web đảm bảo các yếu tố của Core Web Vitals quan trọng như thế nào đến việc SEO. Để có thêm những kiến thức từ cơ bản đến nâng cao của lĩnh vực SEO web bạn hãy đến ngay với KPAT nhé!

