Khi tiến hành lập trình web thì việc cài đặt AMP thường được ưu tiên bởi mang lại nhiều lợi ích cho trang web. Việc sử dụng AMP giúp trang web tiếp cận được nhiều đối tượng khách hàng tiềm năng, nâng cao thứ hạng trên trang nhất của Google và tăng tỷ lệ click xem trang. Để hiểu chi tiết hơn về AMP, bạn hãy cùng KPAT theo dõi nội dung sau nhé!
Hiểu về AMP là gì?
AMP là viết tắt của cụm từ Accelerated Mobile Pages, một thuật ngữ quen thuộc với những người làm lập trình web. Đây là công nghệ mới dưới sự sáng lập của Google nhằm mục đích tăng tốc độ duyệt internet cũng như tải trang cho các thiết bị di động. Thậm chí trong điều kiện mạng chậm công nghệ mã nguồn này vẫn hoạt động hiệu quả.
Khi người dùng sử dụng Google Search trên thiết bị di động thì những website có chứa AMP sẽ xuất hiện nhanh chóng trong kết quả tìm kiếm của Google. Điều này tăng tỷ lệ click chuột cũng như khả năng tiếp cận người dùng được rộng rãi hơn, thương hiệu của bạn cũng được nâng cao độ tin cậy, uy tín.
AMP thường áp dụng theo kỹ thuật cơ bản sau:
- Kỹ thuật lazy loading image: Kỹ thuật này được sử dụng nhằm mục đích trì hoãn việc tải hình ảnh cho đến thời điểm người dùng thật sự quan tâm xem ảnh.
- Kỹ thuật download JavaScript: Sử dụng kỹ thuật này người dùng sẽ tối ưu được thời gian chờ đợi trang được tải hết. Dù phần dữ liệu trên chưa được xử lý hoàn chỉnh thì trang web vẫn chạy được code và cập nhật dữ liệu dưới.
- Kỹ thuật CDN: Khi dùng kỹ thuật này, hệ thống máy chủ sẽ được thiết lập trên toàn thế giới và thực hiện chức năng truyền tải nội dung từ một nguồn đến người dùng nhanh chóng nhằm mang đến trải nghiệm tuyệt vời.
Trang AMP được hiển thị như thế nào trên Google Search?
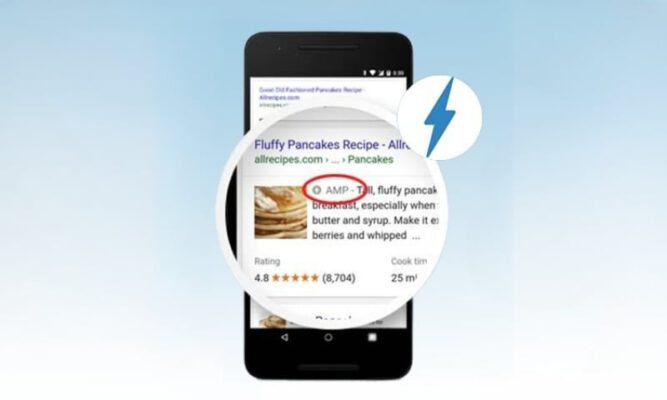
Khi tiến hành search thông tin trên di động, trang web được cài đặt AMP sẽ được hiển thị ở dạng tia sét với dòng chữ AMP ngay cạnh đường link trên kết quả của Google Search. Những trang web có AMP hợp lệ sẽ được phân bổ đồng đều trong bảng kết quả trên thiết bị di động dưới hình thức băng chuyền.
Để nội dung trên thiết bị di động tiếp cận với người dùng mà không cần thao tác click vào trang web, Google sẽ dùng AMP. Ở các đường link có chứa biểu tượng tia sét thì nội dung của AMP được hiển thị như sau:
- Trình xem AMP của Google: Trình xem mặc định này được sử dụng để lưu trữ, phân phối nội dung tới người sử dụng.
- Signed exchange: Công nghệ này thực hiện nhiệm vụ trả URL về đường link gốc.

Bật mí cách cài đặt AMP cho website
Việc cài đặt AMP cho website được nhiều người lập trình web thực hiện nhằm mục đích giúp trang web tiếp cận được đối tượng khách hàng tiềm năng, nâng cao thứ hạng trên trang nhất của Google cũng như tăng tỷ lệ click xem trang. Bạn có thể tham khảo thực hiện theo các bước cụ thể sau.
1. Tạo trang AMP
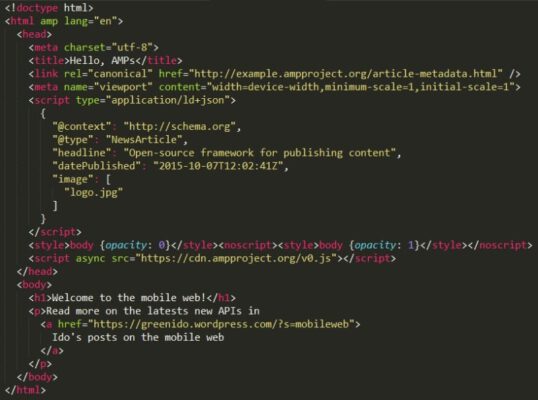
AMP tại website của bạn cần thực hiện theo đặc tả HTML AMP. Khi bạn đang ở giai đoạn manh nha thực hiện thì nên tìm hiểu cách xây dựng trang HTML AMP để tạo tiền đề cho việc cài đặt AMP.

2. Tiến hành lưu trữ AMP trên URL
Sau khi tạo trang AMP, bạn tiến hành lưu trữ AMP trên URL phù hợp với đối tượng người dùng. Khi người dùng thực hiện hành vi click vào trang AMP từ Google Search thì URL AMP sẽ hiển thị trong trình duyệt khác và không có liên quan đến website chính thức của bạn.
3. Cách Google tìm kiếm và đánh chỉ mục AMP
Google sẽ đánh chỉ mục AMP nếu trang khác liên kết hoặc tìm ra được những trang có AMP này. Khi trang web của bạn có AMP, bạn thêm phần văn bản sau tham chiếu đến phiên bản chuẩn không phải AMP. Đối với trang không phải AMP, bạn tham chiếu đến phiên bản AMP của trang để Google có thể nhận biết.
4. Kiểm tra tính chính xác của trang AMP
Bạn cần kiểm tra tính chính xác của trang AMP bằng cách sử dụng tool do Google cung cấp. Lúc này những trang cài đặt AMP không hợp lệ sẽ không đạt điều kiện sử dụng tính năng trong Google Search.
5. Dữ liệu có cấu trúc
Nội dung trang web của bạn sẽ được hiển thị nổi bật hơn trong kết quả tìm kiếm khi những dữ liệu có cấu trúc được đánh dấu cho phép của Google. Khi trang AMP của bạn thuộc Articles và Recipes thì bạn có thể thực hiện việc nhúng dữ liệu vào cấu trúc trang AMP.
6. Cung cấp báo cáo trạng thái AMP trong công cụ Google Console
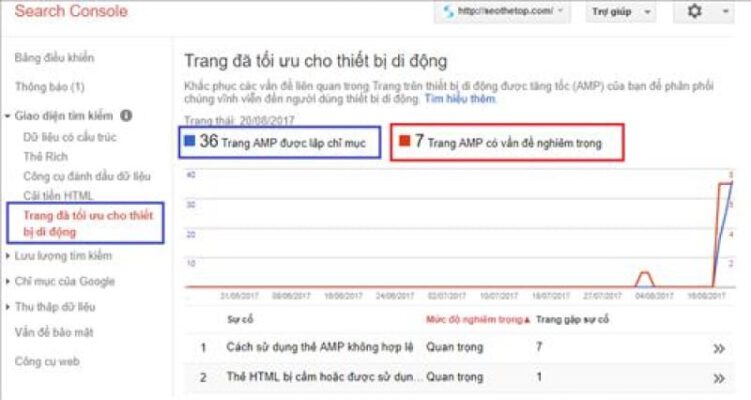
Bạn tiến hành theo dõi báo cáo AMP trong Google Search Console để phát hiện lỗi. Tại đây sẽ hiển thị đầy đủ danh sách AMP hợp lệ và lỗi để có thể kịp thời khắc phục. Bạn thực hiện theo thao tác: Google Console -> Giao diện “Tìm kiếm” -> Click chọn “Trang đã tối ưu cho thiết bị di động”.

FAQs – Một số câu hỏi thường gặp về AMP
1. AMP được hiển thị như thế nào trên PC?
Giao diện của AMP được hiển thị giống nhau trên cả màn hình PC và màn hình điện thoại di động. AMP mang lại nhiều giá trị sử dụng do đó bạn có thể tìm hiểu và cân nhắc xây dựng trang web dưới hình thức AMP độc lập để hỗ trợ khách hàng song song trên các thiết bị.
2. AMP chỉ vận hành trên các thiết bị di động đúng không?
Các trang AMP có thể vận hành trên tất cả các thiết bị khác nhau và không riêng mỗi di động. Bạn có thể tìm hiểu và xây dựng AMP phù hợp với thiết bị mình sở hữu.
3. Vì sao tính năng liên quan đến AMP không hiển thị trên tablet hoặc PC?
Dù AMP có thể vận hành bình thường trên tất cả các thiết bị tuy nhiên một số tính năng của AMP chỉ tương thích với thiết bị di động, do đó sẽ không hiển thị trên tablet hoặc PC. Hiện tại nhà sáng lập chưa có kế hoạch mở rộng phạm vi những tính năng này qua thiết bị khác.
Trên đây là những thông tin hữu ích KPAT giúp bạn có cách cài đặt AMP khi lập trình web. Mong rằng bạn sẽ có áp dụng hiệu quả để giúp trang web ngày càng hoàn thiện hơn và có thứ hạng cao trên Google. Nếu có vấn đề băn khoăn cần tư vấn chi tiết, bạn hãy liên hệ ngay tới KPAT để được hỗ trợ nhé.

