Canonical URL là thuộc tính muốn nói lên rằng bạn có một sản phẩm những có thể tìm thấy được trên nhiều URL khác nhau hay là nhiều trang. Điều này sẽ giúp cho trang web không bị ảnh hưởng đến vị trí xếp hạng. Ngay sau đây KPAT sẽ hướng dẫn cách sử dụng thẻ này khi lập trình web chính xác nhất.
Tại sao cần phải sử dụng Canonical URL?
Sau đây là một số lý do nên sử dụng Canonical URL đã được Google đưa ra khi có một số trang trùng lặp nội dung:
- Chỉ định chính xác URL mà người dùng sẽ nhìn thấy khi thực hiện việc tìm kiếm trên Google.
- Canonical còn được sử dụng để đồng bộ tín hiệu liên kết cho các trang trùng lặp hay tương tự giúp cho các URL đều sẽ trỏ về trang đã được hợp nhất.
- Giúp cho việc theo dõi một sản phẩm hay bài viết nào đó một cách đơn giản hơn rất nhiều khi có các URL khác nhau.
- Nếu như bạn thực hiện nên việc phân phối nội dung của bản thân mình trên các tên miền khác sử dụng Canonical sẽ giúp hợp nhất cho URL tốt nhất.
- Tránh được việc bot của Google dành quá nhiều thời gian để thu thập dữ liệu từ những trang trùng lặp giúp tối ưu hóa việc khai thác nội dung.
Sử dụng Canonical URL khi nào?
Sau đây KPAT sẽ giúp bạn hiểu khi nào nên sử dụng Canonical để đem lại hiệu quả cao nhất. Ngoài ra, vẫn còn rất nhiều tình huống khác nữa gây ra lỗi cần phải tránh được giới thiệu ở phần cuối mà bạn không thể bỏ qua.
1. Thực hiện chuyển hướng 301 hay đặt Canonical cho web?
Đây là một câu hỏi được rất nhiều người đặt ra khi không biết nên thực hiện điều gì để đem lại hiệu quả tốt nhất. Câu trả lời đó là luôn luôn chuyển hướng 301 trừ khi gặp phải lỗi kỹ thuật. Bởi nếu như không làm như vậy sẽ tạo ra cho người dùng trải nghiệm không tốt.
2. Đặt Canonical URL cho chính nó
Việc đặt rel = Canonical cho chính nó là vấn đề được đưa ra tranh cãi nhiều nhất trong lĩnh vực SEO. Nhưng điều này đã được Google xác nhận là nên thực hiện bởi đem lại điều kiện tốt nhất. Từ đó giúp cho nhiều URL có thể hiển thị cùng một nội dung.
Nếu như bạn không có được tài liệu để tự tham khảo trên trang trỏ đến phiên bản tốt nhất của URL sẽ có nguy cơ bị người khác thực hiện. Khiến cho tạo nên sự trùng lặp về nội dung ảnh hưởng đến việc SEO. Nên việc tự thêm tham chiếu vào trong các URL của web được xem là cách nên sử dụng để phòng thủ tránh lặp content.

3. Sử dụng Canonical cho cross domain
Có thể bạn đang sản xuất cùng một nội dung trên nhiều tên miền khác nhau. Hay một số đơn vị sử dụng bài viết từ nơi để tạo nên nội dung cho bản thân bởi cảm thấy đối tượng khách hàng sẽ cần.
Điều này sẽ đồng nghĩa với việc tất cả những liên kết trên web khác cũng được tính cho thứ hạng của bản được Canonical. Đây được xem là đem lại lợi ích cho cả hai bên mà không hề gây ra bất kỳ một mâu thuẫn nào.
Các lỗi phổ biến khi sử dụng Canonical URL
Có rất nhiều cách sử dụng sai Canonical tạo ra nhưng vấn đề lớn ảnh hưởng đến cả người dùng lẫn hệ thống. Có thể kể đến như việc khi bấm vào một trang lại xuất hiện lên một web hoàn toàn khác. Sau đây là những lỗi phổ biến nhất mà bạn cần phải biết rõ để tránh mắc phải.
1. Lỗi phân trang
Rel = Canonical chỉ được sử dụng để trỏ chính trang đó mà không được đến trang khác (Ví dụ từ 3 sang 1). Điều này sẽ khiến cho Google không thể thực hiện được việc lập chỉ mục. Cách tốt nhất nên áp dụng đó là prev và next cho web nếu như muốn chuyển trang.
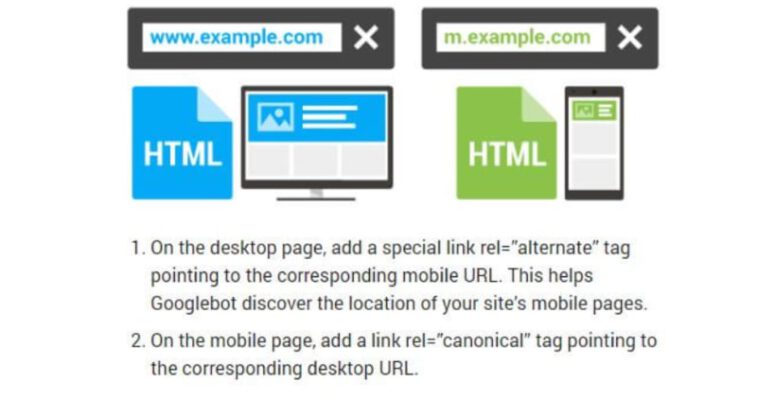
2. Lỗi khi có phiên bản website dành riêng cho mobile
Một lỗi mà có nhiều người lập trình web hay gặp phải đó chính là tự tham chiếu URL của chính trang web trên thiết bị di động bằng Canonical. Cách thực hiện chuẩn xác nhất đó chính là thêm một thẻ Canonical chỉ từ mobile vào desktop và có thẻ alternate để thực hiện điều ngược lại.

Giải pháp tốt nhất để hạn chế vấn đề này được nhiều người sử dụng cũng như Google yêu thích là thiết kế responsive cho 1 URL. Điều này sẽ hạn chế tối đa việc trùng lặp nội dung khi có cả hai phiên bản mobile và desktop trên 2 URL.
3. Lỗi hợp nhất từ HTTP sang HTTPS
Đa phần khi lập trình web chuyển đổi từ HTTP sang HTTPS mọi người quên luôn việc sửa thẻ Canonical. Chính vì vậy, dù ở hiện tại trang đang chạy trên HTTPS nhưng Google vẫn thực hiện việc kiểm tra HTTP thay thế.
Giải pháp tốt nhất đó chính là chuyển hướng 301 từ HTTP sang HTTPS. Điều này sẽ giúp cho việc SEO web không hề bị ảnh hưởng.
4. Rel = Canonical có thẻ noindex
Tuyệt đối không được dùng cả noindex và Canonical cùng một lúc bởi Canonical hoàn toàn có thể vượt qua được link equity nên vẫn có khả năng ai đó truy cập. Điều này đã được Google khuyến nghị rằng sử dụng một trong hai.
Với thẻ Canonical bạn hoàn toàn có thể vượt qua được link equity còn đối với noindex lại không dù cho cách này xử lý nội dung trùng lặp tốt. Nên không thể nào dùng cả hai mà nên lựa chọn được đâu là cách tốt nhất trong trường hợp đang gặp phải.

5. Thẻ Canonical được chỉ định nội dung không liên quan
Điểm mấu chốt của thẻ Canonical URL là để khắc phục về nội dung bị trùng lặp. Nên thuộc tính này được sử dụng với mục đích tăng xếp hạng của trang trên các từ khóa khác nhau sẽ bị Google phát hiện.
Nếu như bạn đang có hai nội dung gần giống nhau hãy chuẩn hóa phiên bản tốt hơn. Hoặc cách được rất nhiều SEOer sử dụng hiện nay đó là hợp nhất cả hai thành một URL tốt nhất.
Với bài viết trên đây bạn đã biết được cách sử dụng cũng như các lỗi thường gặp phải khi lập trình web với thuộc tính Canonical URL. Khi đến với KPAT mọi người sẽ được tiếp cận với những kiến thức thú vị nhất về SEO để áp dụng ngay vào công việc.

